
Level Designer
Batman Arkham Asylum Project

Learning Objectives: My focus for this project was to get a better understanding of the early design process and to also understand the use of colour in the early stages to identify what I wanted to do so it would be easy to understand, and finally take a project from paper to white boxing and finally to add detail to it, and to also understand metrics.
Game Engine: Unreal
Plugins: Blocking starter pack, Spawn system, Real graffiti, Polygon Prototype and town and
heist and city.
Level Designer: Luke Nuttall
Before I started work in engine or designing, I researched the looks and feels of different City Halls around different countries and cities and came up with a plot for the level. So I wanted to make this as DLC for Batman Arkham Asylum, so this will take place just before the start of the game, the Joker has kidnapped the Mayor and is holding him hostage at city hall. Batman must stealthily take out the henchmen in the lobby to progress into the building.
Design Document
Research Images

During my research, I was looking at many different types of city hall lobbies but the one that stuck to me the most was the lobby from Boston. It is the image I use the most in my research and helped me get a feel of how I would like the design to go, and the other was Wilson Fisk's lobby in Spiderman in the first level when you enter Fisk tower, I liked the elevated steps and you can see the different levels to it and where enemies are positioned, this helps me with my stage of drawing up my design.
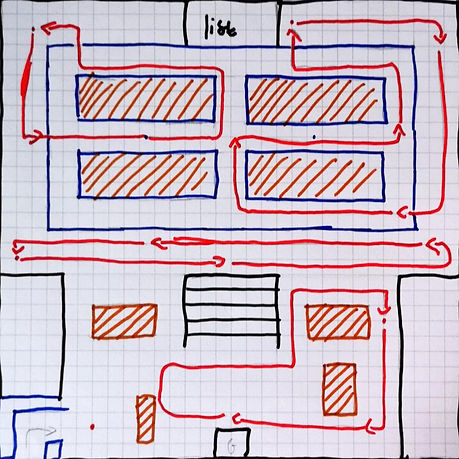
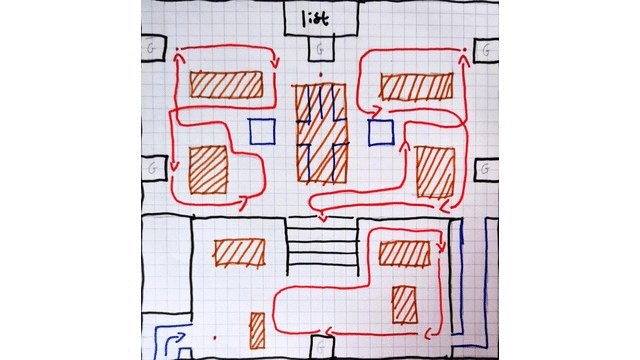
After doing a lot of research and collecting I created multiple different layouts on paper and then after deciding which one I felt was the best one to move forward with to move into the engine.


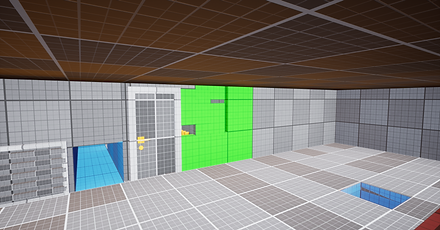
Once I was happy with my plans I went into an unreal engine and started being up the outline of my level following my plan. I wanted to try to stick as close to the metric in my design as I could.

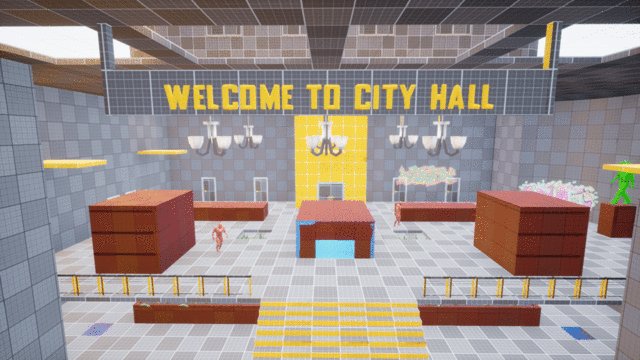
After getting my outline in I realised I needed to set colours in to make it easier to understand what everything was and it could be easy to read.

Cover = Brown
Floor = Black
Wall = Grey
Enemies = Red
Goal = Yellow
Gargoyles = Orange
Vents = Blue
Interactable = Green



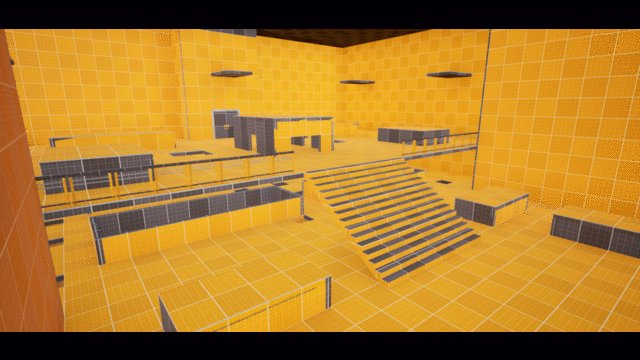
Here is a quick look at the natural progression that I made through my process of making this level.

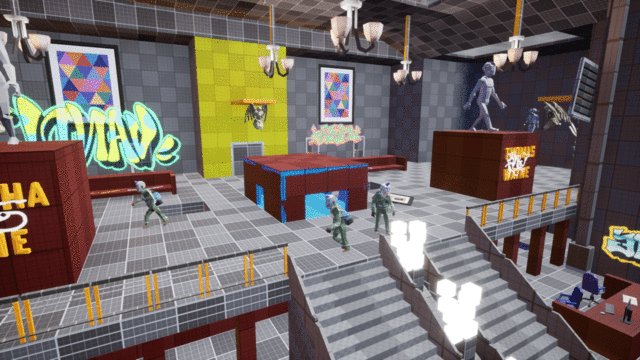
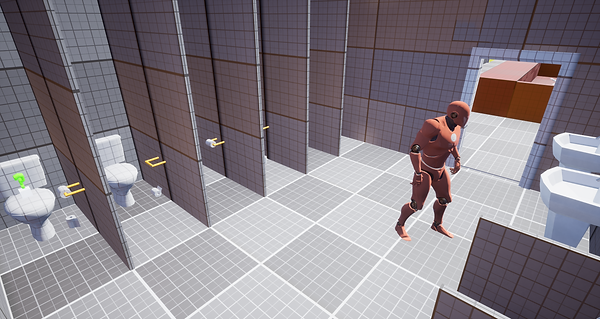
After I built up the right colour system to outline my level I started to work on the environmental storytelling of the level. Because the level is based around the Joker taking over city hall I wanted to give off the impression that his henchmen were wrecking and destroying the place, so I bought a graffiti pack from the unreal engine store and placed some around to give it a feeling that they were vandalising the place. Also putting some artwork on the ground and having some on the wall at off angles as well, along with weapons and beer bottles lying around. But to also make it feel like part of the Batman universe I added two statues to Thomas and Martha Wayne as an easter egg so when the henchmen are vandalizing the statues Batman will take it more personally. I also added a Riddler trophy in the bathroom so it encourages the player to explore the area.

I added the statues to go under the block so it is easier to see that these are gargoyles and not just a block sticking out of the wall.


This is where I added in the riddler trophy as I wanted to add a collectable into my level.

This area was originally just an area with cover and vents but I knew I had to make it more than that, so I thought it might be a good idea to make it seem like a little area for plants like a little indoor garden.

When I created this level, it was just like a big square, so I decided to extend this wall and make it into a little alcove and add a statue in there to add to the environmental storytelling. The same way with the ceiling as that was pretty flat as well, so I raised it along the edges and raised the ceiling in the middle.

This section of the wall can be used with explosive gel to create a situation where the player can take down an enemy.
This project was a lot of fun to do, it was my under the mentorship and guides of Max Pears and it helped me to understand the importance of colour when designing a level and what are the early steps that should be taken before jumping straight into the engine, and I’m very happy with how this level turned out.